WordPress の Contact Form7 プラグインを使用しメール送信に成功した場合、サンクスメッセージを表示し、メールフォームを非表示にする。
送信後のメッセージを表示する
メール送信後のサンクスメッセージを表示する場所に、[response]を追記する。
1 | [response] |
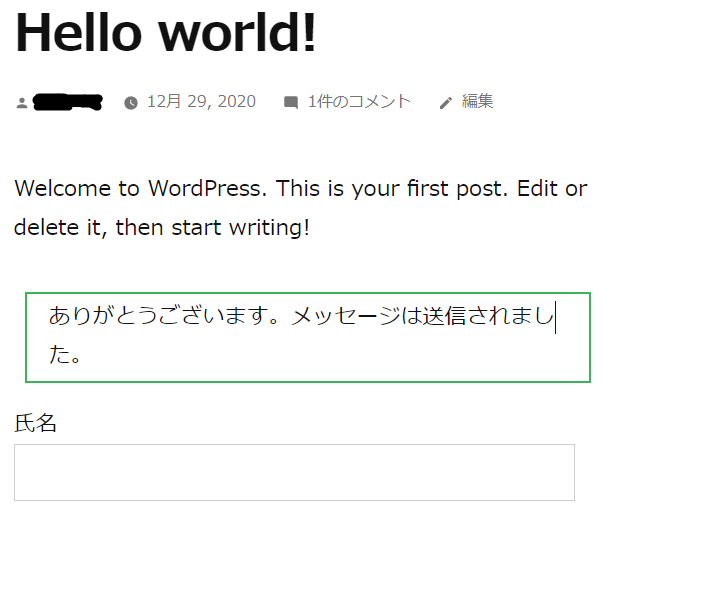
メールを送信すると、以下のメッセージが表示される。

メール送信に成功したらメールフォームを非表示にする
メール送信に成功すると、以下のように form タグに sent クラスが追加される。
1 | <form action="/hello-world/?preview_id=1&preview_nonce=9a579e0c44&preview=true#wpcf7-f5-p1-o1" method="post" class="wpcf7-form sent" novalidate="novalidate" data-status="sent"> |
そこで、フォーム内に <div class="wpcf7-form">...</form> を追加する。
1 | [response] |
[外観]→[カスタマイズ]→[追加CSS] に CSS を追記する。
1 | form.sent div.wpcf7-form{ |
結果、メール送信に成功すると以下のようにフォームが非表示になる。
